I have a contact form on my site where users submit their information.

For every user that submits a form on the site, I want to know where they came from (Google Search, Facebook, etc) and what they did on my site (landing page, blog posts read, etc).
Of course, all of that acquisition and behavior data is tracked by Google Analytics and linked together for a single user by a unique identifier called the Client ID.1
Therefore, by automatically submitting the Client ID in a hidden field with every form, I can connect the user’s form data with their Google Analytics data.
Here’s why and how to do it.
Here’s a link with the code and recipe for this tutorial.
Benefits
If you store the Client ID with form submissions you can:
- Track which acquisition channels lead to the most profitable offline conversions
- See Personally Identifiable Information like names and emails with GA data like source and medium on the same table in Google Data Studio.
- Connect GA data with the rest of your user data in a data warehouse tool.
And much more.
Setup
1. Add an invisible Client ID field to your form
First, you’ll need to add an invisible field to store the Client ID in your form.
Every form creator will do this differently but the net result should be a hidden input element with the form like so
<input type="hidden" name="client-id">
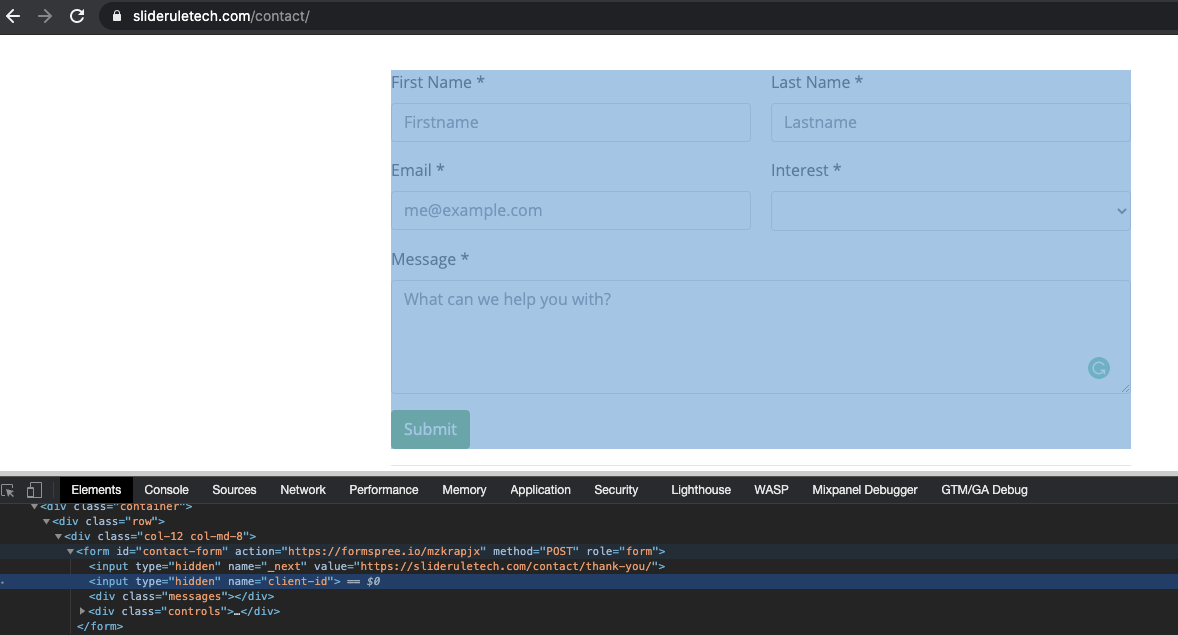
Because you won’t be able to see the field on the page (it is hidden after all)
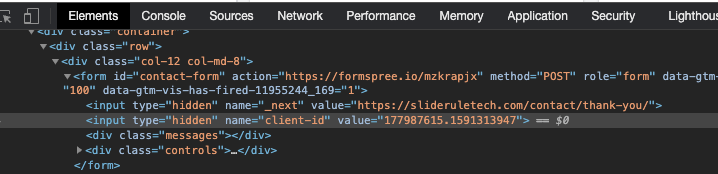
use the Inspector or
Debugger tool by right-clicking on your form and selecting Inspect. You should
see something that looks like this.

Make sure to give your hidden input something to identify it as the client id field.
I recommend setting the input’s name
attribute
to client-id as shown here, but your options with vary with your form creator.
2. Capture GA’s Client ID
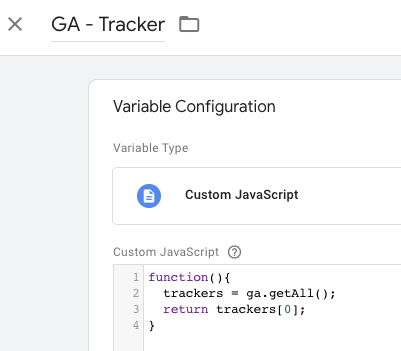
Next, will Google Tag Manager to capture the Client ID from Google Analytics.
To do so, create a Custom Javascript variable in GTM to capture the GA tracker object like so

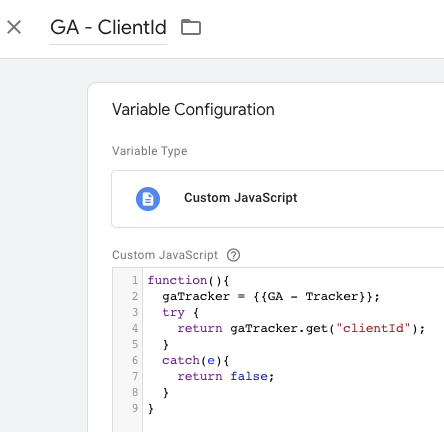
Then, create a second Custom Javascript variable to capture the Client ID from the tracker object.

Using the
GTM preview window,
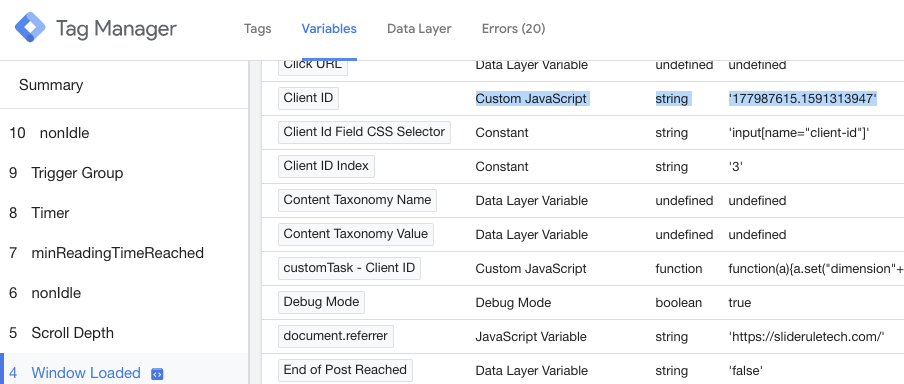
verify that you’re capturing the Client ID correctly by clicking Window Loaded
-> Variables.

The Client ID should be a string of the format 123456789.1234567890. It also
shouldn’t change if you refresh the page.
3. Insert the Client ID into the hidden field
Now, you’ll insert the Client ID into the hidden field.
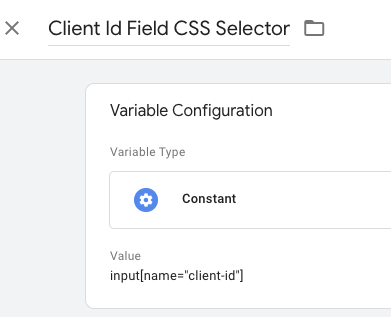
First, create a variable for the hidden field element’s CSS selector.

In my case, I’m using the name=”client-id” selector. The name is better than an id because you could have multiple forms on a single page and want to track the Client ID for each of them.
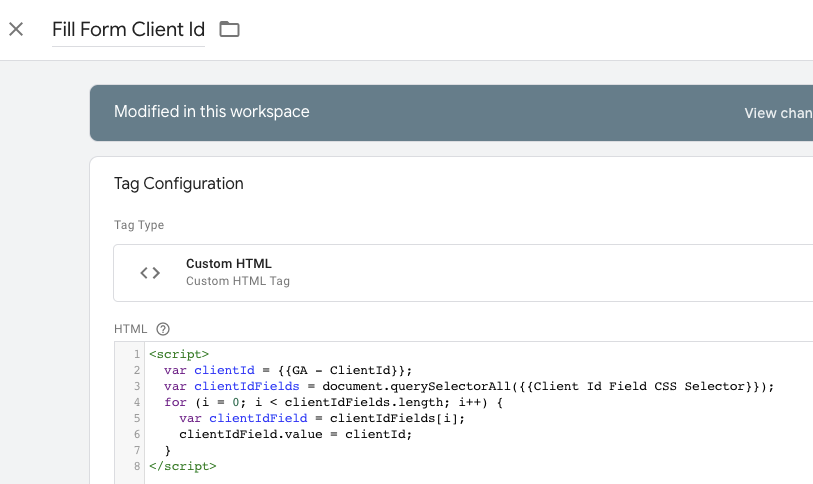
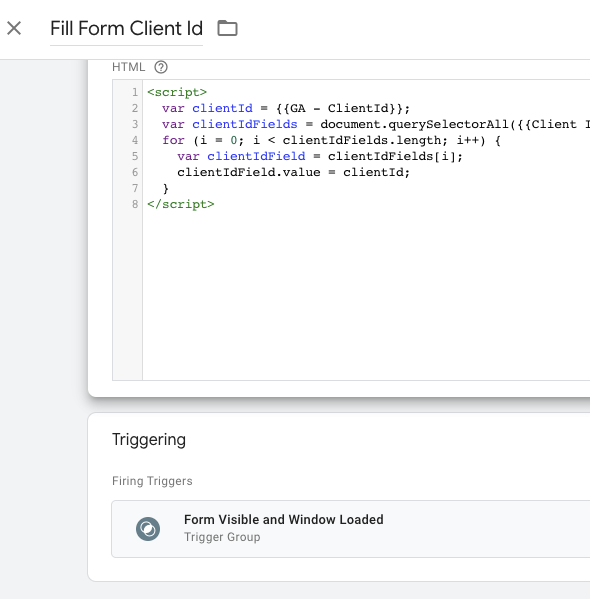
Next, create a Custom HTML tag like so.

This script uses the Client ID Field CSS Selector variable to find all of the
matching inputs (again we could have multiple forms on the same page) and
inserts the Client ID into all of them.
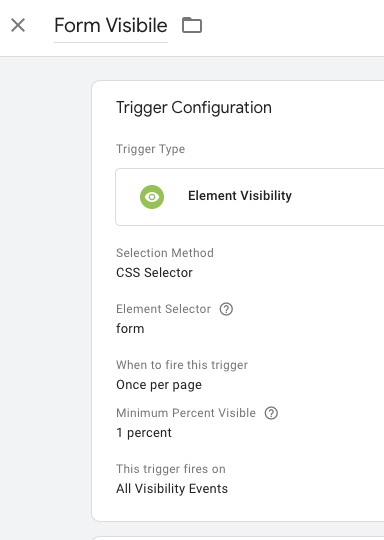
Next, create an Element Visibility trigger that fires whenever a form becomes visible. You can adjust this if you only want to track one form.

If you have a single-page app or other dynamically generated forms, you may need
to select Observe DOM Changes.
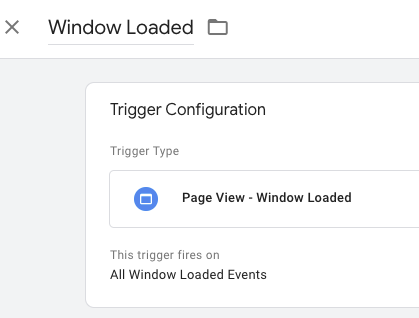
Finally, create a Window Loaded trigger…

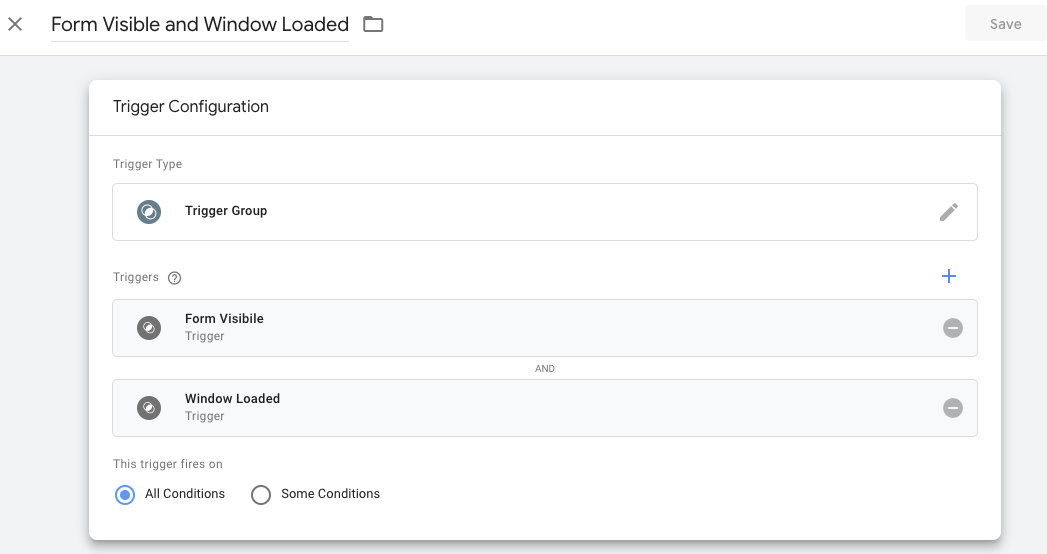
And Trigger Group trigger that fire after BOTH the Form Visible and Window Load triggers fire.

Use that Tigger Group to fire the Custom HTML tag.

While you use a simple Window Loaded or Form Visible trigger the Form Visible and Window Load group trigger does two things:
- It prevents the Custom HTML tag from firing unnecessarily on pages without a form as would happen with just a Window Loaded trigger. That helps performance.
- The form element may become visible before the Client ID is available. With
just a Form Visible trigger the Custom HTML tag when then fill our hidden
form with a
falsevalue. The Window Loaded trigger prevents that.
Verifying
Using the Debugger you should now see the hidden Client ID field populated with the correct value.

Conclusion
Now every form submission will come with GA Client ID, which you can use to link your GA with the rest of your user data.
Notes
Technically it tracks a single browser not a user, but close enough. For cross-device tracking, use the Google Analytics User-ID feature.
[return]

