Capturing form submits with Google Tag Manager is frequently a pain because GTM’s built-in form trigger doesn’t work for all forms.
Unfortunately, the trigger doesn’t work for one of the most popular WordPress form plugins, wpForms. However, with just a little bit of javascript, we can create a robust workaround that will send the wpForms submits to the dataLayer, where GTM can detect it.
You can grab the javascript and GTM recipe here
Javascript
// This code notifies Google Tag Manager when a wpForm is submitted
document.addEventListener("DOMContentLoaded", function() {
var elementsArray = document.querySelectorAll('[id^="wpforms-form-"]');
elementsArray.forEach(function(elem) {
elem.addEventListener("submit", function(e) {
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: "wpFormSubmit",
wpFormElement: event.target
});
});
});
});
How It Works
All wpForms have an id="wpforms-form-XXXX" so the script starts by finding all forms on the page whose ids begin with "wpforms-form-" and adds an event listener to each one.
The event listeners fire everytime the form is submitted and simply pushes a Custom Event named "wpFormSubmit" to the dataLayer along with the submitted form element (more on this later).

How to Add It
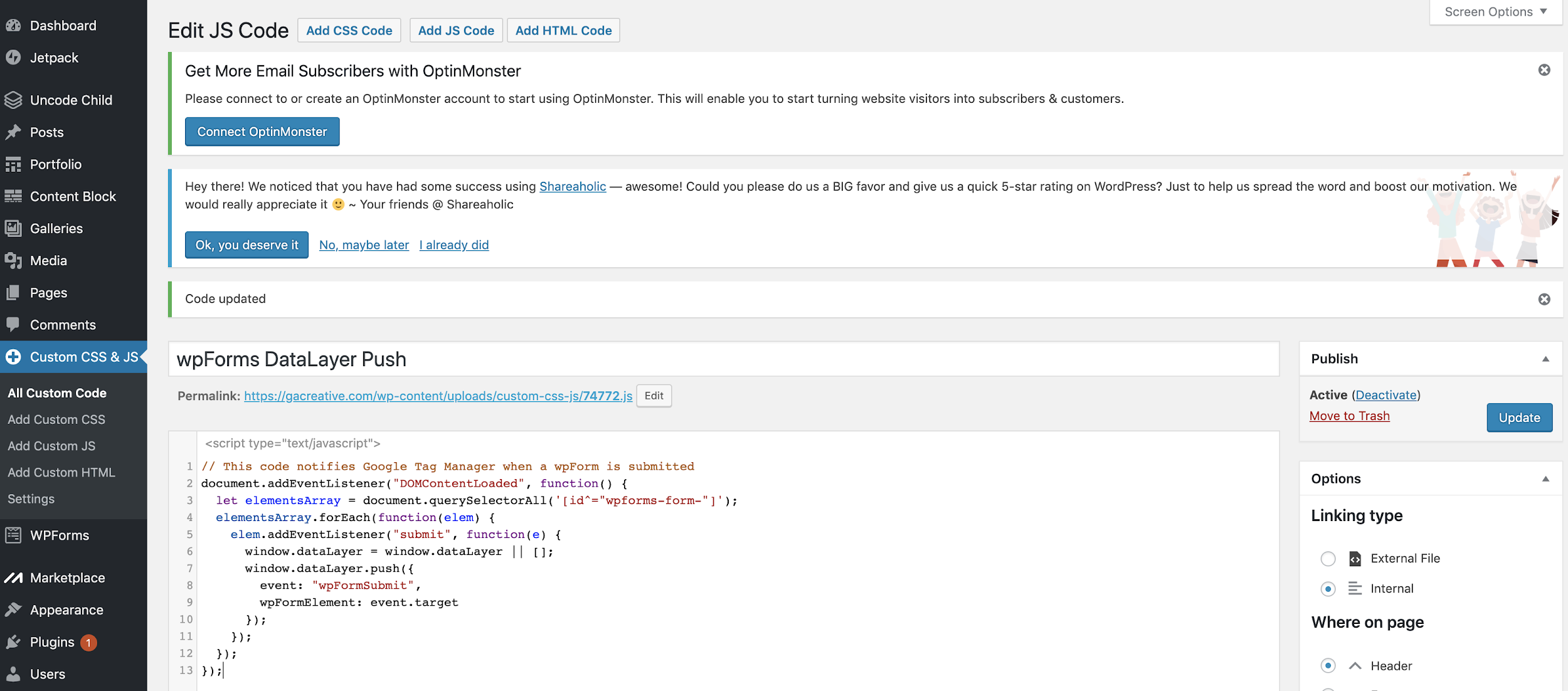
If you can, you should add the script directly to the head of your WordPress site using a plugin like Simple Custom CSS and JS. Here’s how that would look:

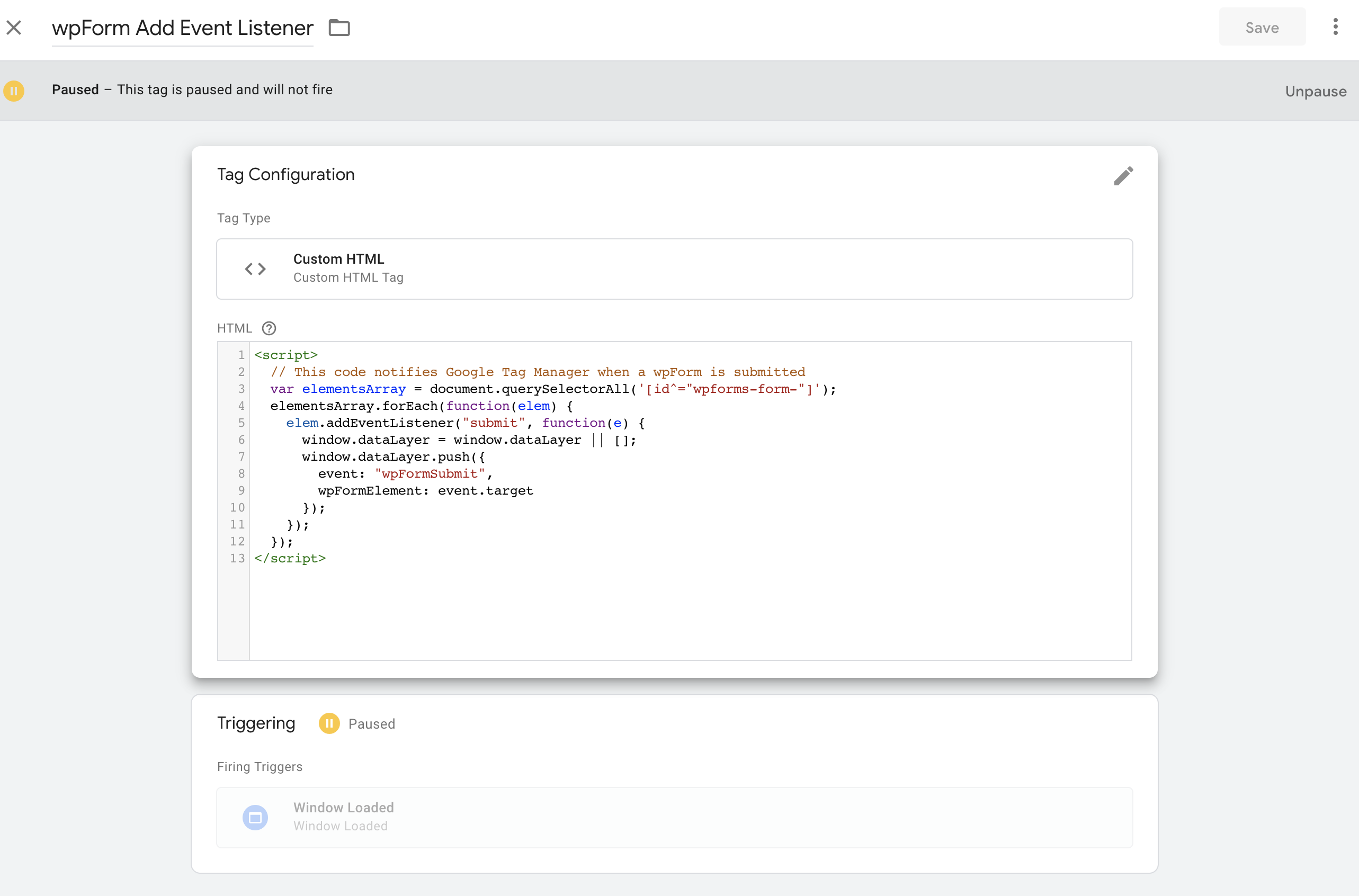
If you don’t have admin access to the WordPress site or can’t add the script directly to the site for some reason, you can instead run the script from GTM by unpausing the wpForm Add Event Listener tag included in the recipe:

How to Use It
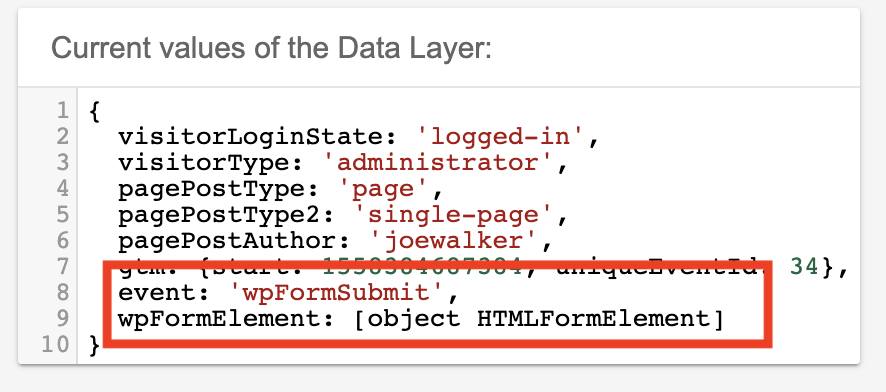
As described, the script pushes a "wpFormSubmit" event and the submitted form element to the dataLayer. To actually capture this info and, for instance, send it to Google Analytics, you’ll have to create a few GTM trigger, variables, and tags (examples are included in the recipe).
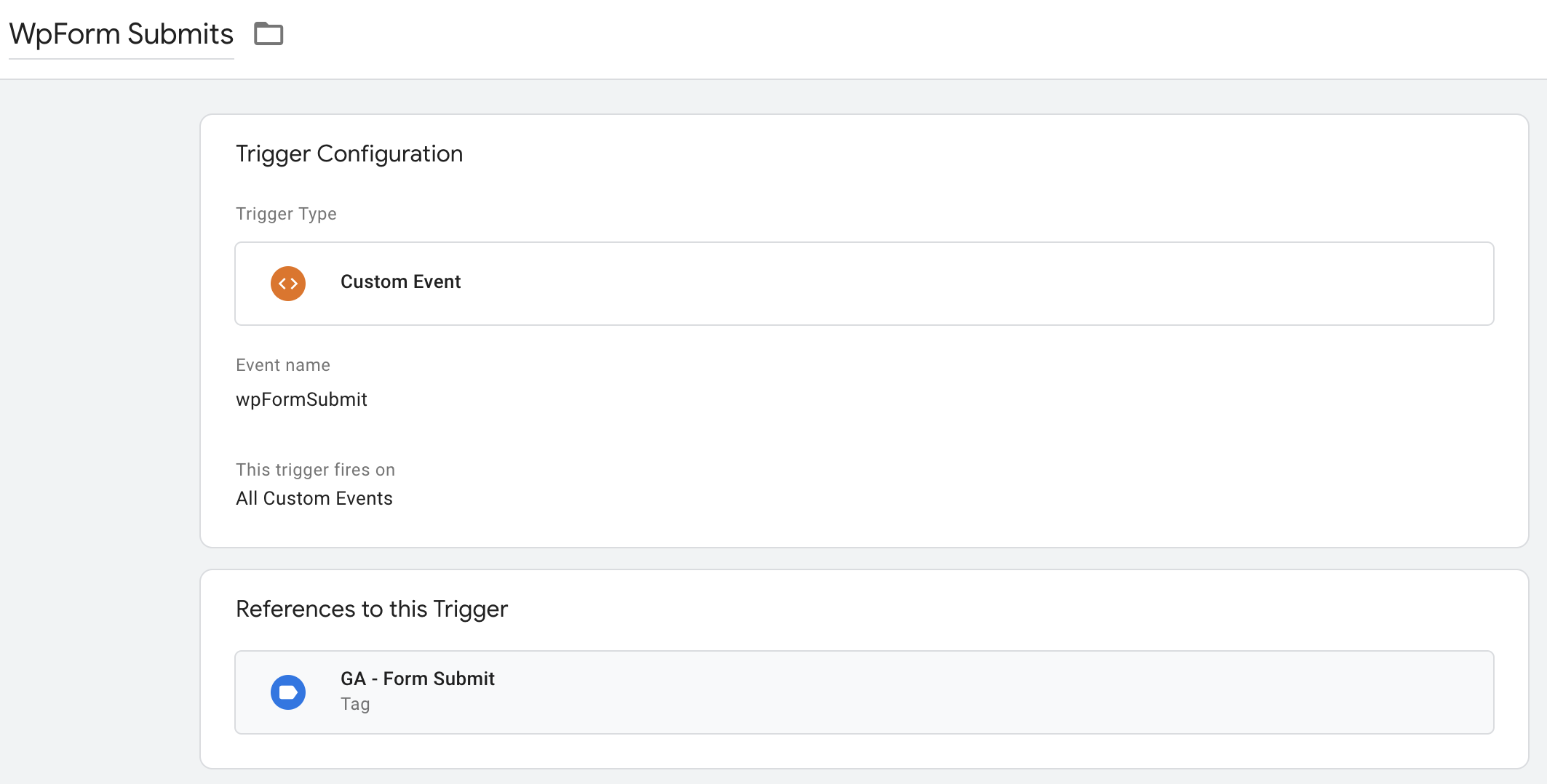
First you’ll create a trigger that fires when a wpForm is submitted. To do so, create a Custom Event Trigger that looks like this:

Capturing Form Data
If you only have one wpForm, you might stop here and use this trigger for whatever you want.
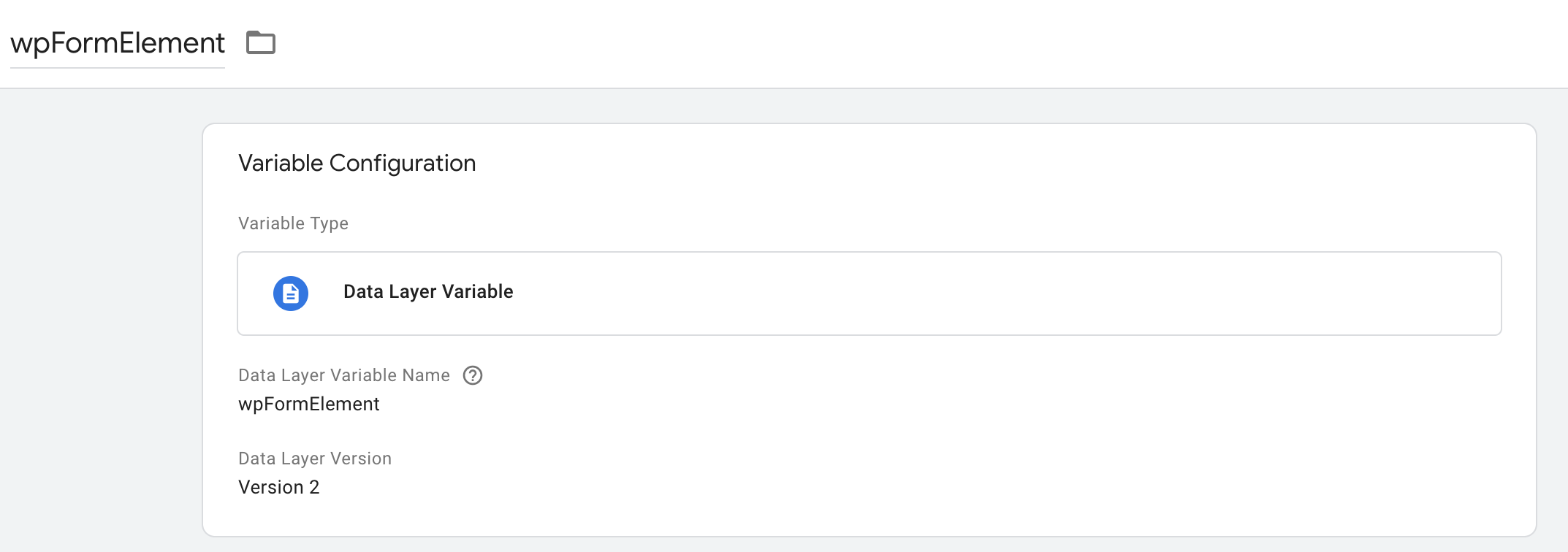
But if you have multiple wpForms on your site (or on the same page) you might want to capture the id of the form that was submitted. To do so, first you’ll have to create a Data Layer Variable in GTM to access the wpFormElement that the script pushed to the dataLayer, like so:

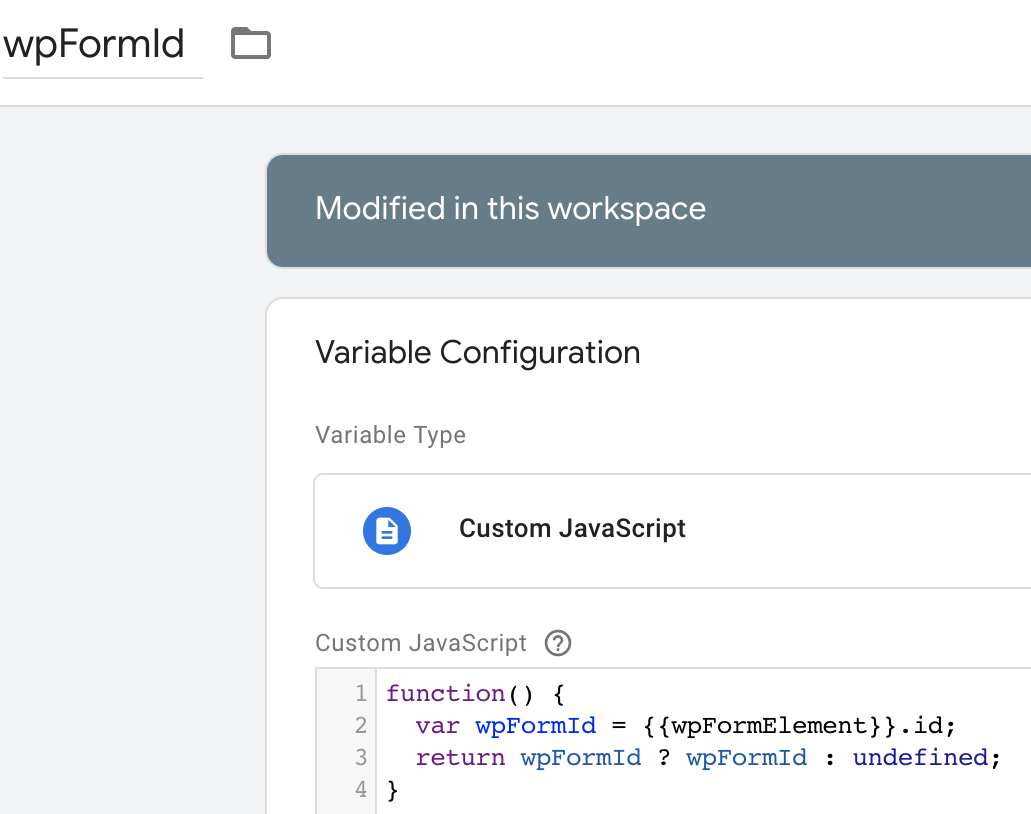
Next, you’ll create a Custom Javascript Variable that pulls the form id out of wpFormElement Data Layer Variable. Here’s what that looks like:

function() {
var wpFormId = {{wpFormElement}}.id;
return wpFormId ? wpFormId : undefined;
}
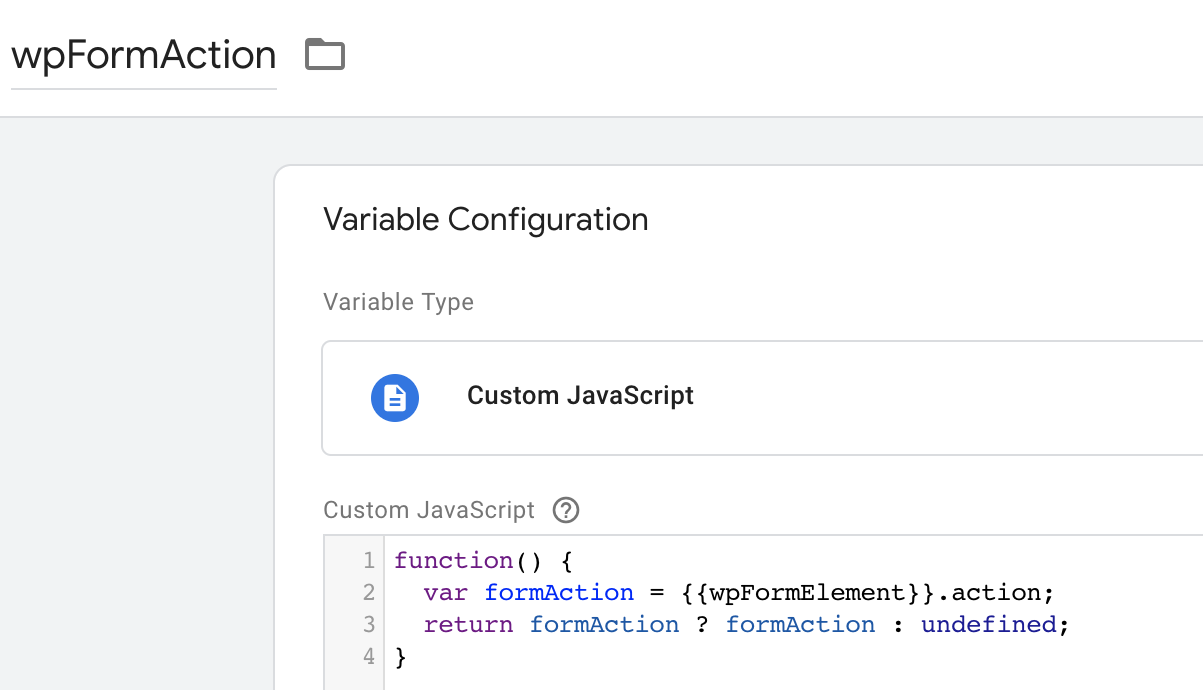
Notice that our wpFormElement Data Layer Variable is actually a javascript object that contains all of the submitted form’s information. So we can access the id using javascript dot notation as shown above. Or we could access the form’s action, also using dot notation like so:

function() {
var formAction = {{wpFormElement}}.action;
return formAction ? formAction : undefined;
}
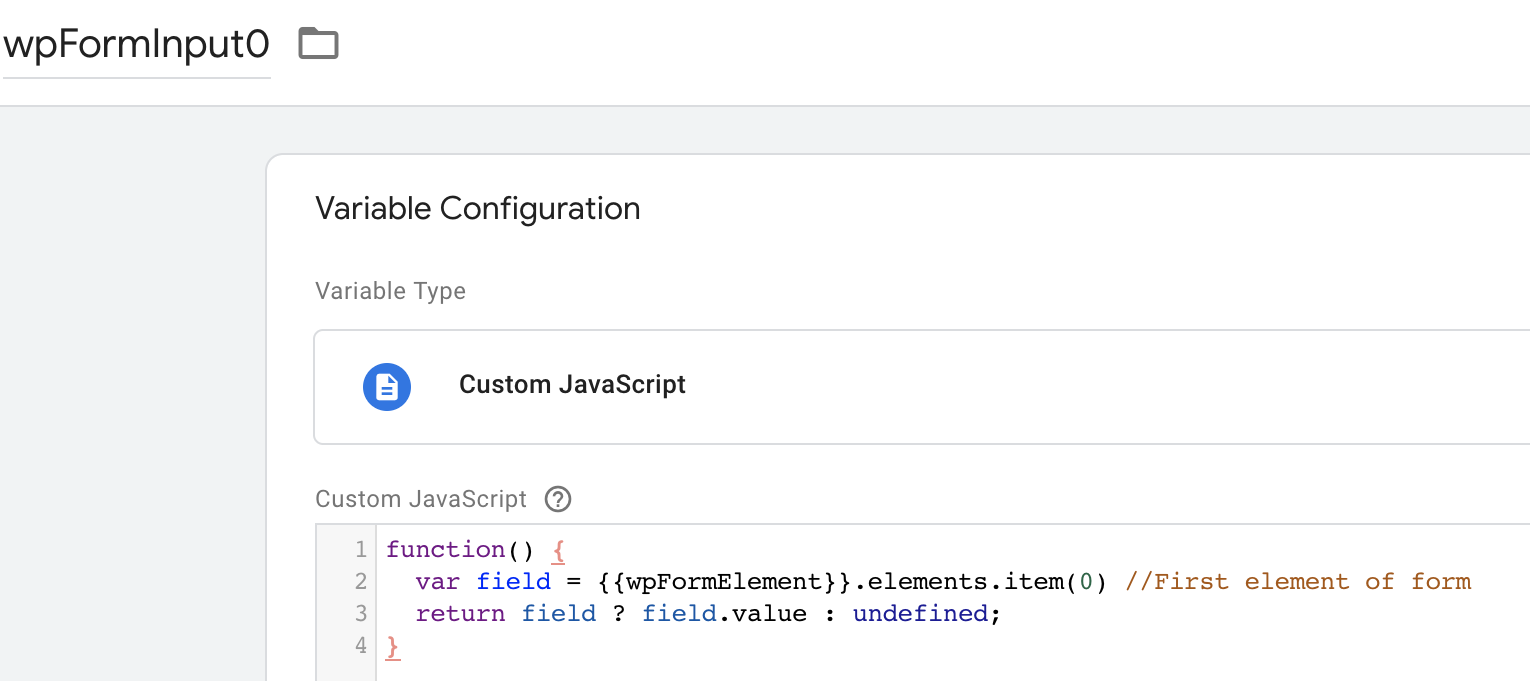
Or we can even access the values the user submitted in the form like so:

function() {
var field = {{wpFormElement}}.elements.item(0) //First element of form
return field ? field.value : undefined;
}
This variable will return the form’s first input. So, for instance, for this form:

It would return the value for First Name, ie Kevin.
Simo Ahava has a nice write up about accessing different form value here. Just replace his "{{Form Element}}" with our “{{wpFormElement}}" and it should work the same way.
Keep in mind, while you can capture Personally Identifiable Information in GTM, you can’t send that information to Google Analytics.
Sending Form Data to Google Analytics
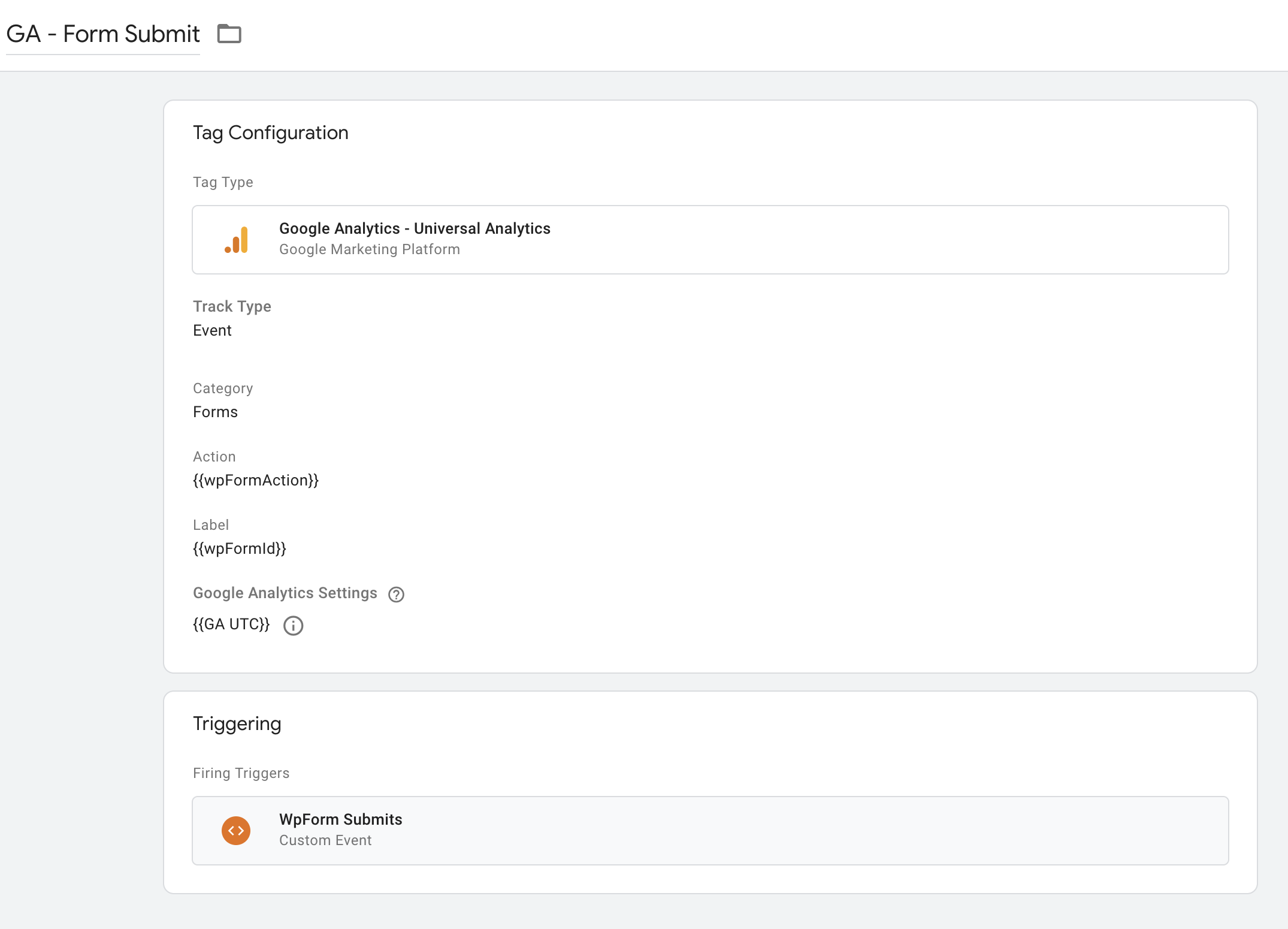
Now that you can detect the wpForm submits and pull the form data into GTM variables, you can send that information anywhere you like - Google Analytics, Facebook, etc. Most of the time, you’ll want to at least send it to Google Analytics as an event. Here’s what that would like:

Summary
You can retrofit the script and GTM recipe to work for many other types of WordPress form plugins that GTM’s built-in form trigger can’t detect. To do so, you’d change the script’s querySelector “wpforms-form-” to match whatever id pattern the plugin uses.
Since so many sites use WordPress, and almost everyone wants to track form submits, I hope you’ll find this script both robust and flexible.
As always, please feel free to leave comments below, or reach out if you need help implementing this or anything else in Google Tag Manager.

